REFERENSSI
TECHNOPOLIS
Technopolis – Nopeasti latautuva sivusto headless-arkkitehtuurin avulla
Technopoliksen uusi verkkopalvelu toteutettiin käyttäen headless-arkkitehtuuria. Uudella ratkaisulla saatiin nostettua merkittävästi latausnopeuksia ja tietoturvaa, sekä varmistettua, että sivusto skaalautuu tulevaisuuden vaativiin tarpeisiin.

TAUSTATIETOA
Uusi verkkopalvelu vastaamaan tämän hetken vaatimuksia
Technopolis tarjoaa joustavia toimitilaratkaisuja, kokoustiloja ja kattavat palvelut työnteon tueksi. Technopoliksen verkkopalvelu oli uudistettu viimeksi vuonna 2015 vastaamaan sen hetken liiketoimintatavoitteita, ylläpitovaatimuksia ja teknistä ympäristöä. Viidessä vuodessa moni asia oli ehtinyt muuttua. Ala, jolla Technopolis toimii, oli kokenut muutoksia digitaalisten työnteon mallien yhä yleistyessä ja kysynnän muuttuessa. Technopolis oli yrityksenä kasvanut, laajentanut tarjontaansa ja toimintaansa uusille markkinoille.
Myös verkkopalveluiden teknologiset mahdollisuudet ja loppukäyttäjien vaatimukset niille olivat ehtineet merkittävästi kehittyä. Oli aika uudistaa verkkopalvelu, ei ainoastaan vastaamaan tämän hetken vaatimuksia, vaan luomaan mahdollisuudet myös jatkokehitykselle.

TAVOITTEET
Uusi palvelu tukemaan jatkokehitystä ja konversioita
Technopolis oli jo pitkään panostanut vahvaan tekemiseen verkossa, ja verkkopalvelun toimivuus on ollut heidän liiketoimintansa kannalta kriittinen. Projektin kunnianhimoiseksi päämääräksi muodostui suunnitella ja toteuttaa täysin uusi joustava ja erilaisia jatkokehitys-skenaarioita tukeva verkkopalvelu siten, että uudistus myös tukee jo ennestään hyviä SEO- ja konversio-tuloksia. Tähän tavoitteeseen pääsy edellytti prosessia, jossa yhdistetään ratkaisun miettiminen rohkeasti puhtaalta pöydältä, kuitenkin huomioiden ja hyödyntäen jo kertynyttä kokemusta ja tietoa.

Luova ratkaisu
Uudistus aloitettiin erillisellä palvelumuotoiluprojektilla, jossa määriteltiin toteutusvaiheelle selkeät tavoitteet ja reunaehdot. Technopolis halusi ennakkoluulottomasti haastaa vanhat toimintamallit ja ratkaisut, jotta voitaisiin löytää modernit parhaat mahdolliset käytänteet, joiden avulla niin verkkopalvelun uudistusprojekti kuin tulevat jatkokehityshankkeetkin voidaan toteuttaa. Palvelumuotoilua lähestyttiin kolmesta näkökulmasta; liiketoiminta, loppukäyttäjät ja teknologia. Projekti toteutettiin kokonaisuudessaan etätyönä, hyödyntäen monipuolisesti sekä digitaalisia suunnittelu- että kommunikaatioalustoja. Erittäin tärkeässä roolissa oli visuaalinen yhteistyöalusta Miro, jonka avulla järjestettiin useita yhteisiä työpajoja asiakkaan kanssa.
Liiketoiminnan tavoitteet ja tarpeet käytiin läpi kaikkien Technopoliksen nykyisten kuuden maaorganisaation kanssa. Tämän työn pohjalta muodostui tarkennettu näkemys siitä, millaisia liiketoiminnallisia tavoitteita verkkopalvelulla on, ja millaisia ratkaisuja tai ideoita näiden tavoitteiden saavuttamiseksi organisaation sisältä löytyy jo valmiiksi.
Loppukäyttäjistä ja heidän tarpeistaan löytyi kattavasti tietoa käyttäjätutkimusten sekä vuosia kerätyn sivuston analytiikan pohjalta. Näiden tietojen pohjalta luotiin päivitetty kuvaus kohderyhmistä ja tärkeimmistä käyttäjäpersoonista. Tärkeimpien kohderyhmien osalta mietittiin mm. mikä on kunkin ryhmän motivaattori sivustolla käyntiin ja millä tavalla tämä voidaan huomioida sivuston sisällöissä, rakenteissa ja/tai teknisissä ratkaisuissa. Tämä työ ohjasi palvelumuotoiluprojektissa sivuston rakennesuunnittelua, ja myöhemmässä vaiheessa myös asiakkaan sisällöntuotantoa. Tärkeässä roolissa rakennesuunnittelussa oli myös sivuston eri näkymien sisällön visuaalinen priorisointi, joka loi erinomaisen pohjan palvelun visuaaliselle suunnittelulle sekä mahdollisti nopean kohderyhmäkohtaisten käyttäjäpolkujen testauksen.

Yksi tärkeä kohderyhmä oli Technopolis-sivuston ylläpitäjät, niin nykyiset kuin mahdolliset tulevat maaorganisaatiot mukaan lukien. Myös ylläpitäjien tarpeet olivat osittain muuttuneet edellisen uudistuksen jälkeen, ja heidän tarpeet otettiin laajasti huomioon sivuston ylläpitoratkaisujen suunnittelussa, jotta ylläpitotyöstä voitiin tehdä mahdollisimman helppoa.
Tekninen näkökulma huomioitiin läpi koko palvelumuotoiluprojektin. Knowit Experiencen tekniset arkkitehdit olivat mukana kaikissa suunnittelutyöpajoissa keräten huomioita ja tietoja oman suunnittelutyönsä pohjaksi. Tämän lisäksi järjestettiin erillinen työpaja Technopoliksen teknisen ekosysteemin sekä pidemmän tähtäimen kehityspolun kartoittamiseksi. Myös yksittäisten toiminnallisuuksien ja integraatioiden määrittelyn tueksi järjestettiin erillisiä tapaamisia. Teknisen määrittelytyön pohjalta laadittiin kuvaus yleisarkkitehtuurista ja integraatioista sekä listaus teknisistä komponenteista.
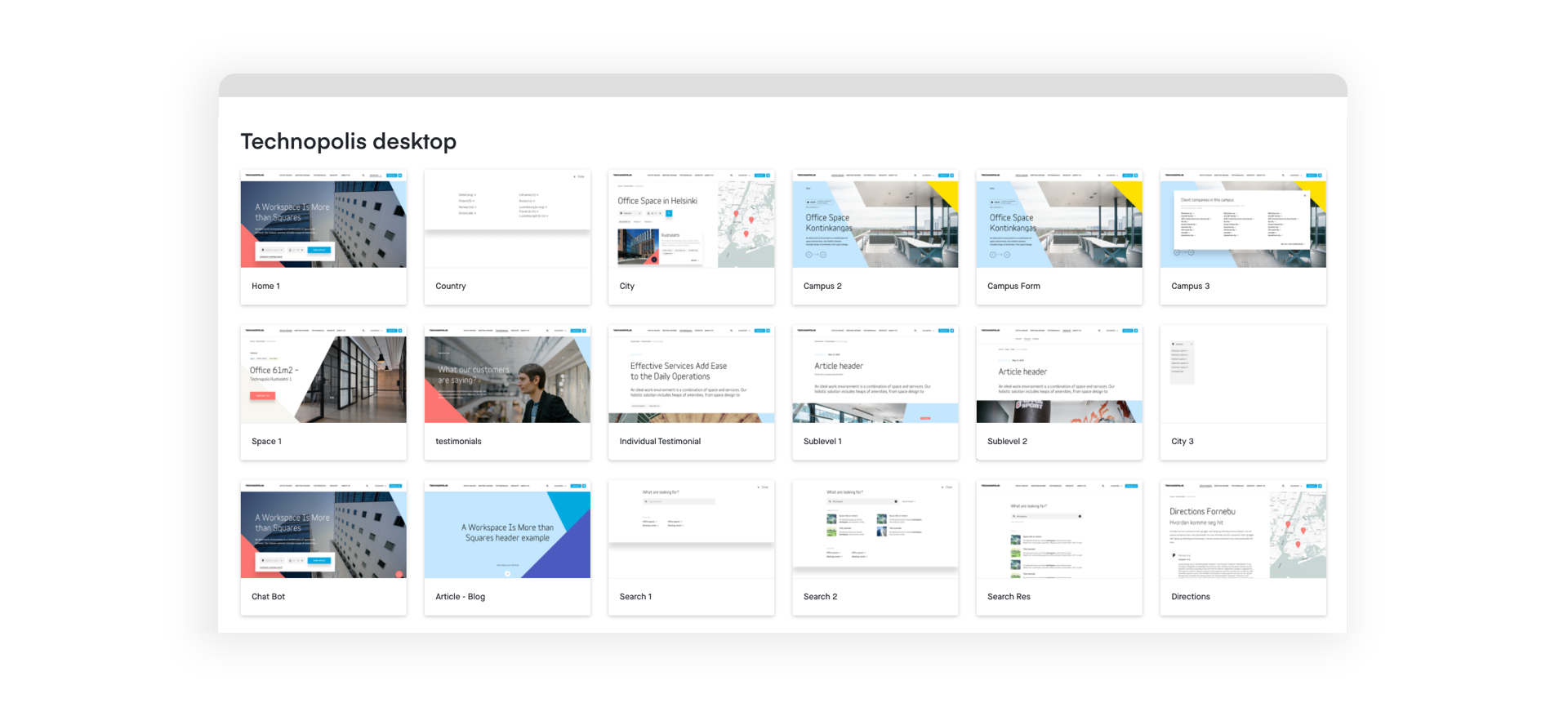
Visuaalisessa suunnittelussa huomioitiin käytettävissä olevat brändimääritykset, ilmeelle asetetut tavoitteet sekä benchmark-sivustot, joiden pohjalta laadittiin verkkopalvelun visuaalinen yleisilme. Yhdistämällä visuaaliset materiaalit ja asiakkaan toimittama todellinen sisältö rakennettiin klikattavia prototyyppejä sivuston eri näkymistä. Tällä tavalla saatiin testattua ja varmistettua käyttöliittymän ja visuaalisten komponenttien toimivuus vielä ennen siirtymistä tekniseen toteutukseen.
Palvelumuotoiluprojektissa laaditut materiaalit ja määrittelyt muodostivat konseptidokumentaation, jonka pohjalta voitiin siirtyä verkkopalvelun toteutusvaiheeseen. Jotta projektille määritellyt päämäärät pysyvät kirkkaana projektitiimin mielessä koko projektin ajan, projektille laadittiin 10 kohdan lista projektin tärkeimmistä periaatteista. Tähän listaan palattiin projektin aikana useita kertoja, ja yksittäisiä valintoja tehtäessä lista toimi päätöksenteon ja priorisoinnin tukena.

Toteutus
Jotta verkkopalvelu saataisiin nostettua jo hyvältä tasolta vielä korkeammalle, Knowit Experience ehdotti headless-ratkaisua, jolla esimerkiksi sivuston latausnopeuksia ja tietoturvaa saatiin yhä parannettua. Taustalla oli myös keskustelut pidemmän aikavälin tarpeista, joihin headless-ratkaisu tarjoaa paljon hyötyjä jatkossa, erityisesti kun kehitetään uusia digitaalisia palveluita verkkoon.
Työkalut headless-ratkaisun tehokkaaseen toteuttamiseen ovat kehittyneet valtavasti aivan viime aikoina. Olennaiseksi komponentiksi valikoitui Gatsby.js, jonka varaan front end -ratkaisua oli mahdollista lähteä luotettavasti rakentamaan.
Technopolis piti WordPressiä toimivana julkaisujärjestelmänä, eikä kokenut tarvetta lähteä vaihtamaan taustajärjestelmää. Headless-ratkaisun yhtenä hyötynä olikin se, että julkaisujärjestelmänä voitiin pitää Technopolikselle jo ennestään tuttu järjestelmä, mutta mukaan pystyttiin joustavasti tuomaan silti uusia ominaisuuksia. Julkaisujärjestelmän pysyessä samana kaikkea ei myöskään ollut tarpeen lähteä tekemään alusta asti, vaan hyväksi todettuja jo olemassa olevia ratkaisuja pystyttiin osittain hyödyntämään. Tämä nopeutti ja tehosti toteutusvaihetta.
Toteutusvaihetta lähdettiin tekemään kahden viikon sprinteissä. Projektin aikana pidettiin säännölliset viikkopalaverit ja kanssakäyminen koronan aiheuttamissa poikkeusolosuhteissa onnistuttiin pitämään tiiviinä läpi projektin.
Kriittinen rooli projektin sujuvassa etenemisessä ja tavoiteltujen lopputulosten saavuttamisessa oli Technopoliksen omistautuneella ja ammattitaitoisella tiimillä. Resursseja oli varattu riittävästi, mikä mahdollisti nopean reagoinnin ja päätöksenteon projektin aikana, lisäksi kokenut tiimi pystyi viemään asioita eteenpäin erittäin omatoimisesti. Esimerkiksi sivuston sisältö uudistui käytännössä kokonaisuudessaan, ja Technopoliksen tiimi tuotti uutta sisältöä ja muokkasi aiempaa sisältöä uudelle sivustolle sopivaksi sprinttisuunnitelman mukaisessa järjestyksessä. Technopoliksen tiimin aktiivisuus ja ammattitaito mahdollistivat sen, että Knowit Experiencen tekninen toteutustiimi pystyi keskittymään tehokkaaseen tuotantoon tarkkojen määritysten ja todellisten sisältöjen avulla.
Teknisessä toteutuksessa uudistettiin niin back end, front end kuin myös kaikki julkaisuun liittyvät komponentit näiden välillä. Maasivustojen ylläpitoa helpotettiin merkittävästi. Eri maasivustojen päivittäminen on muodostunut hyvin hankalaksi, kun jokaisella seitsemällä maasivustolla oli kaikilla lisäksi kaksi kieliversiota. Nyt sivustot tuotiin yhden domainin alle ja luotiin yksi englanninkielinen global-sivusto ja maasivut omilla kielillä. Tämä on ratkaisu, joka taipuu helposti myös tulevaisuuden tarpeisiin, kun maasivuja ja niihin liittyviä kieliä tarvitaan mahdollisesti lisää.

Tulokset
Gatsby.js:n avulla lopputuloksena oli elegantti kokonaisuus, jonka käyttökokemus on sulava ja nopea. Uuden sivuston käyttäjäkokemusta onnistuttiin myös personoimaan ja näin parantamaan palvelua. Kun käyttäjä esimerkiksi ilmaisee, minkä kaupungin toimitiloista hän on kiinnostunut, tallentuu tieto aplikaatioon. Näin käyttäjälle pystytään tarjoamaan hänelle kiinnostavaa sisältöä tehokkaammin.
Gatsby.js-pohjaisen headless-ratkaisun edut tulevat esiin, kun sivustolla liikutaan eri URL-osoitteiden välillä. Headless-ratkaisussa sivusto toimii ikään kuin aplikaatio, jonka sisällä kävijä liikkuu. Siksi latausnopeudet ja liikkuminen sivuilla saadaan paljon nopeammaksi, kun jokaista yksittäistä sivua ei tarvitse ladata kokonaan erikseen. Siirtymien ollessa lähes välittömiä käyttäjä tuntee hallitsevansa tilannetta, mikä auttaa keskittymään itse asiaan.
Teknisesti tavanomainen sivulataus korvataan lataamalla JSON-muodossa tallennettu kuvaus sivun sisällöstä ja kohdesivulla välittömästi tarvittavat mediatiedostot, käyttäjän mahdollisesti hyväksymien analytiikkaskriptien lisäksi. Tämä johtaa huomattaviin säästöihin liikenteessä, mikä näkyy suoraan käyttäjälle.
Sivuston etusivulle tultaessa ladattavan tiedon määrä tipahti vanhaan sivustoon verrattuna n. 12 %, mutta dramaattisimmin uuden teknisen ratkaisun edut tulevat esiin siirryttäessä verkkopalvelussa sivulta toiselle. Tässä tilanteessa esimerkiksi yksittäisen toimitilasivun pyyntöjen (request) määrä tipahti 48 % ja ladattavan datan määrä pieneni 69 %. Kontaktisivuilla vastaava tiputus pyyntöjen määrässä oli 52 % ja datan osalta peräti 89 %. Kolmantena esimerkkinä voidaan mainita tapahtuma-arkistoa, jossa pyyntöjen määrä tipahti 67 % ja ladattavan datan määrä 84 %.
Vaikka vanhan sivuston tietoturva oli jo hyvällä tasolla, saatiin se uudella arkkitehtuurilla nostettua vielä uudelle tasolle. Kun front end koostuu itsenäisestä aplikaatiosta, joka ei ole jatkuvassa yhteydessä back endiin, kaikenlaiseen hakkerointiin liittyvät riskit pienenevät merkittävästi.
Samalla ratkaisu tuo myös turvaa sivuston toimivuudelle: potentiaalinen backendin kaatuminen tai muu tekninen virhe ei suoraan vaikuttaisi julkisen sivuston toimintaan, vaan ainoastaan hidastaisi sivuston sisällön ylläpitoa.
Uusi sivusto julkaistiin joulukuussa 2020, joten tuloksia on ehtinyt kertyä vasta hetken aikaa.
Sekä vanhan että uuden sivuston tärkein tavoite on generoida toimitilaliidejä Technopoliksen myynnille. Liidi-generointia oli optimoitu monella tapaa jo aiemmalla sivustolla, joten tavoitteet tämän tavoitteen parantamiseksi olivat hyvin kunnianhimoisia. Verkkopalvelun tärkeimmän tavoitteen saavuttamiseen on vaikuttanut korona-aika, joka on vähentänyt sivuston kävijämäärää ja Technopoliksen tarjooman kysyntää. Sivuston tekniikan lisäksi projektissa uudistuivat myös sisältö, rakenne ja jopa domain, jossa sivusto sijaitsee. SEO-näkökulmasta kyse oli käytännössä monella tapaa siis täysin uudesta sivustosta, mikä on osaltaan vaikuttanut sivuston kävijämäärään.
Näiden haasteiden valossa saavutetut tulokset ovat olleet erittäin vahvoja. Tammikuussa 2021 sivuston toimitilakonversioiden määrä oli 88 % edellisvuoden tammikuun vastaavasta luvusta. Technopolis on edellämainitut haasteet huomioon ottaen tähän tulokseen erittäin tyytyväinen. Lomakkeet löytyvät helposti ja kävijäpolut ovat toimivia.
Uusi sivusto vastaa paremmin niitä odotuksia, joita käyttäjillä on modernista verkkopalvelusta. Lomakkeet ovat toteutettu käyttäjäystävällisemmin ja se varmasti näkyy myös jatkossa tuloksissa.
Sivuston ylläpidettävyys ja sisällön syötön selkeys paranivat merkittävästi. Yksittäisen sivun rakentaminen blokeista tekee sivujen ulkonäöstä yhteneväisen. Sisältöä on helppo esittää visuaalisella tavalla.

Susanna Salomaa
Business Unit Director
Knowit Experience