REFERENSSI
MUSIIKKITALO
Musiikkitalo – Miten löytää se oikea 1600 tapahtuman joukosta?
Musiikkitalo isännöi vuodessa noin 1600 tapahtumaa, joista sivustokävijän haluttiin löytävän helposti mieluisensa. Samalla helpotettiin talon oman väen työtä tapahtumatietojen ylläpitämisessä ja luotiin Musiikkitalolle digitaalinen ilme, joka henkii musiikin värikkyyttä ja monimuotoisuutta.

Musiikkitalon uudesta sivustosta haluttiin keskenään hyvin erilaisia kohderyhmiä palveleva tyylikäs kokonaisuus. Pääkohderyhmiä oli kaksi: konsertissa kävijät ja B2B-myynti, eli Musiikkitalon monipuolisten tilojen vuokraaminen yritysten ja yhteisöjen tapahtumiin. Vuosittain Musiikkitalossa järjestettävän valtavan tapahtumamäärän selkeä esittäminen tapahtumakalenterissa oli uudistuksen tärkein osa.
Verkkopalvelun uudistuksen yhteydessä Musiikkitalon omaa sisäistä prosessia myllättiin merkittävästi taustajärjestelmien ja integraatioiden puolella, ja samalla luotiin kokonainen arkkitehtuuri tapahtumatietojen hallinnalle.
Sivustolle asetetut tavoitteet saavutettiin hyvin: tapahtumakalenteri ja sivusto ovat kokonaisuudessaan erittäin visuaalisia ja henkivät Musiikkitalon elämyksellisyyttä. Modulaarisuutensa ansiosta sivusto on myös erittäin helposti päivitettävissä. Kumppaniksi sivustouudistukseen Musiikkitalo valitsi Creunan; Creuna ja Knowit Experience yhdistyivät keväällä 2021.
Kävijää kiinnostavat sisällöt löytyvät nyt helposti ja nopeasti hyvän käyttöliittymäsuunnittelun avulla.
Samuli Kemppi, Senior Designer
Knowit
Lähtökohdat
Musiikkitalon vanha sivusto oli tullut elinkaarensa päähän ja julkaisujärjestelmä oli auttamatta vanhentunut.
Musiikkitalon sivuilla on kaksi selkeää erillistä pääkohderyhmää: konsertissa kävijät ja B2B-myynti, eli Musiikkitalon monipuolisten tilojen vuokraaminen yritysten ja yhteisöjen tapahtumiin. Lisäksi Musiikkitalo palvelee päivittäin erilaisia satunnaisia kävijöitä, esimerkiksi Musiikkitalon kahvilassa.
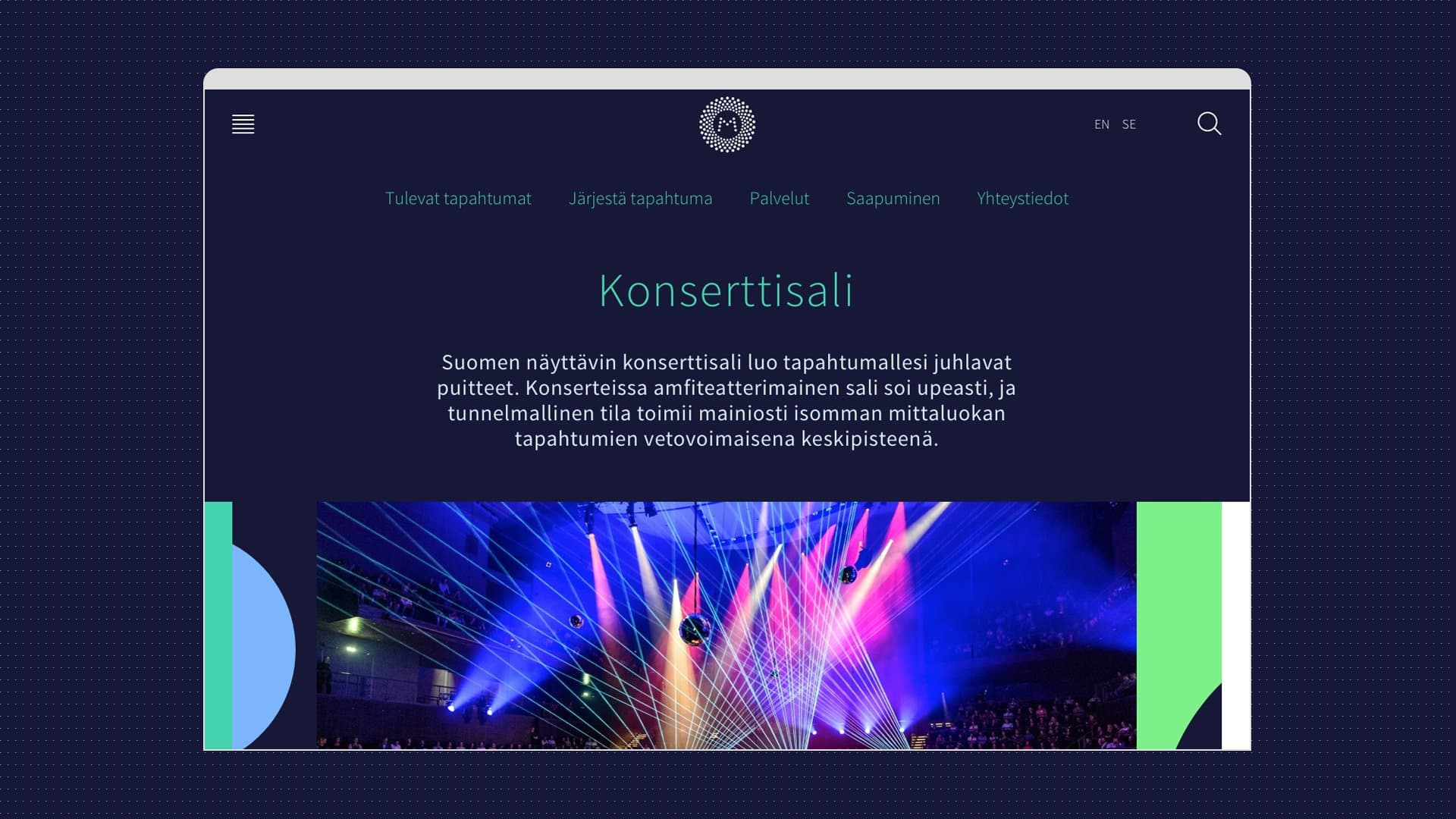
B2B-myynti haluttiin uudella sivustolla tuoda selkeästi omaksi kokonaisuudekseen ja tukea näin myyntiä. Tavoitteena oli luoda paremmat edellytykset esitellä Musiikkitalon tiloja ja tehdä yhteydenotosta verkon kautta helpompaa.
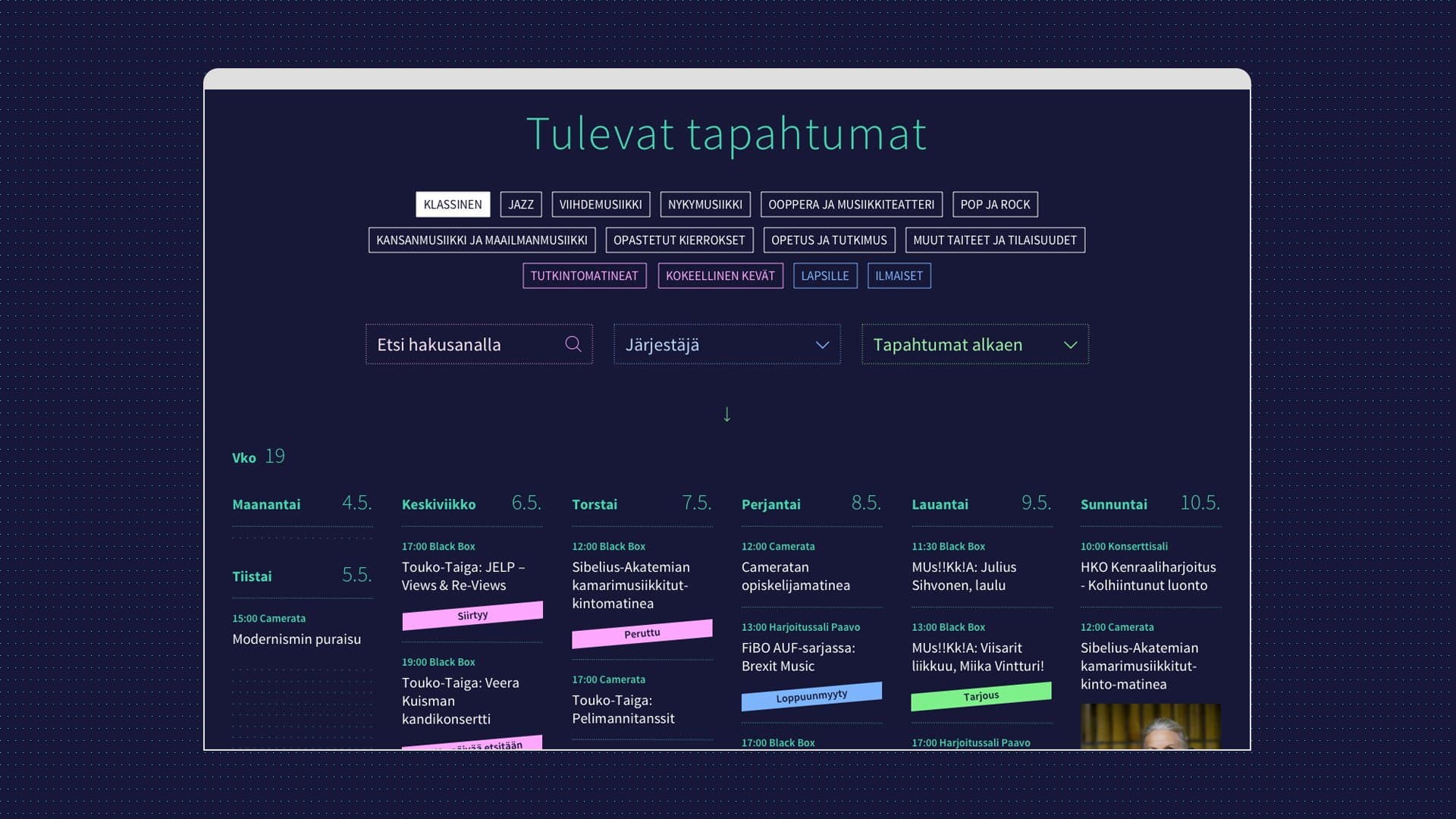
Musiikkitalossa järjestetään vuodessa noin 1600 tapahtumaa. Tapahtumakalenterin ja valtavan tapahtumamäärän esittäminen sivuilla selkeästi oli uudistuksen tärkein osa, koska sivustokävijän haluttiin löytävän haluamansa tiedot helposti ja nopeasti. Selkeydenpuute myös vanhalla sivustolla aiheutti eniten päänvaivaa; kokonaiskuvaa oli vaikea hahmottaa ja kiinnostuneen konserttivieraan oli vaikea löytää juuri itselle kiinnostava tapahtuma.
– Päätimme heti uudistuksen alussa, että vanhalta sivustolta karsitaan reippaalla kädellä sisältöä. Listasimme ensin ne asiat, jotka siellä on ihan pakko olla, ja sovimme katsovamme sitten ajan kanssa, puuttuuko sieltä vielä jotain olennaista, kertoo Musiikkitalon myynti- ja markkinointipäällikkö Juha Paaso.
– Jos sisältöä on hirveän paljon, olennaisia asioita on vaikea erottaa massasta. Myös päivitettävän tiedon muokkaus on hankalaa, jos sisällöt ovat pirstaloituneet pitkin sivustoa – aina joku vanha tieto jää aina johonkin alasivun alasivulle.
Kaiken tiedon haluttiin olevan päivitettävissä yhdestä paikasta. Yksi hyvä esimerkki tästä on aukioloajat, jotka olivat Musiikkitalolle aiemmin iso haaste, kun talon eri osilla on omat aukioloaikansa.
– Ovien, lipunmyynnin, kahviloiden, ravintoloiden ja Sibelius-akatemian kirjaston aukioloaikojen selkeä esittäminen on ollut yksi murheenkryyni, joka nousi esiin lähes viikoittain.
Verkkopalvelun uudistuksen yhteydessä Musiikkitalon sisäistä prosessia myllättiin merkittävästi taustajärjestelmien ja integraatioiden avulla.
Knowitin ja Musiikkitalon yhteisissä määrittelytyöpajoissa todettiin, että Tapahtumakalenteri on sivuston tärkein toiminnallisuus. Verkkopalvelun uudistuksen kanssa samaan aikaan käynnissä oli sisäinen prosessi, jonka tavoitteena oli tuoda tapahtumat yhteen paikkaan. Salesforcen avulla rakennettiin järjestelmä, jossa tapahtuman mennessä myyntiin Ticketmasteriin, tapahtuman perustiedot tulevat samalla Musiikkitalon CRM:ään, josta ne ui suoraan verkkosivuille. Näin minimoidaan inhimillisten erehdysten määrää.
– Tapahtumatietojen täyttäminen ja ylläpitäminen on ollut ihan järjetön duuni, Paaso kommentoi. Nyt tuli luotua kokonainen arkkitehtuuri tapahtumatietojen hallinnalle.

Suunnittelu
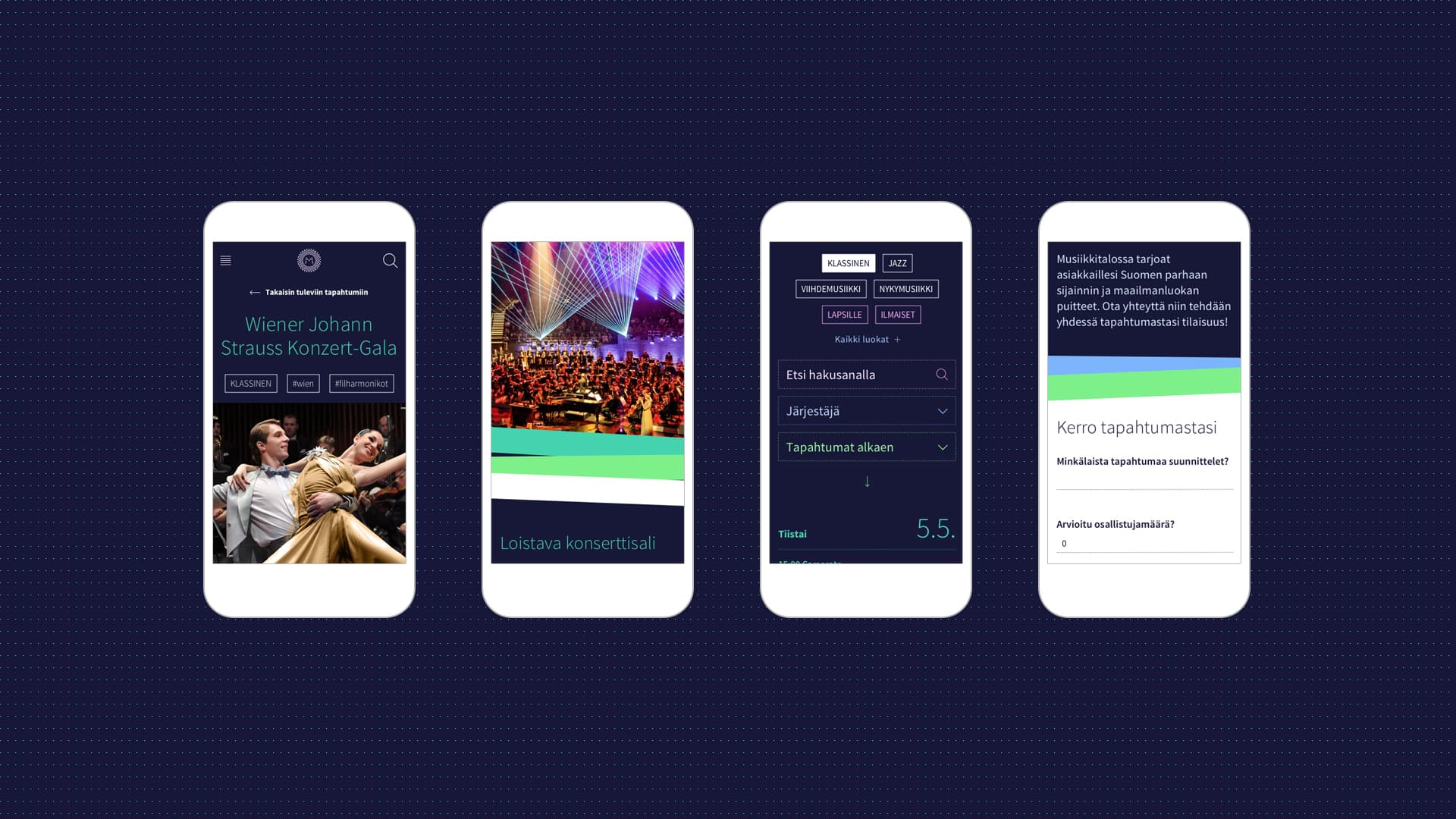
Suunnittelua ohjasi mobile first -ajattelu. Päätelaitteisiin haluttiin yhtenäinen taitto, joten tämä lähestyminen näkyy myös desktop-layoutissa.
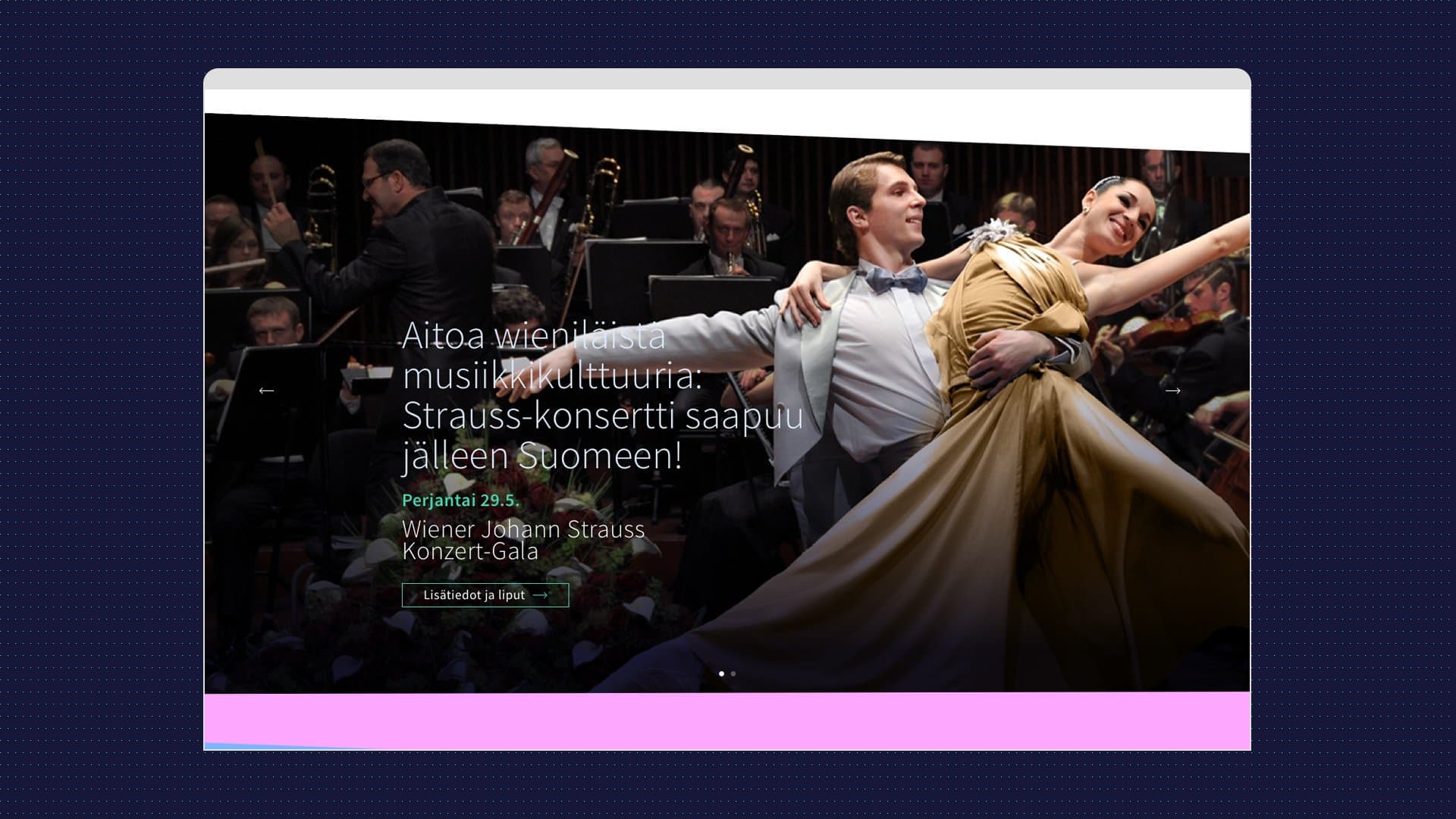
Uudelta sivustolta haluttiin näyttävyyttä ja elämyksellisyyttä. Toisaalta julkisena toimijana Musiikkitalon tulee ottaa myös huomioon saavutettavuusasiat, jolloin suunnittelussa haettiin näiden kahden vaatimuksen tasapainoa.
– Käytettävyys on toki ykkösprioriteetti, mutta sivujen pitää näyttää myös tosi hyvältä. Visuaalisuutta haluttiin painottaa. Vastaavasti tekstin määrä sivuilla haluttiin pitää mahdollisimman pienenä, Paaso taustoittaa.
Sivustosta haluttiin keskenään hyvin erilaisia kohderyhmiä palveleva tyylikäs kokonaisuus. Käyttöliittymä ja sivustorakenne suunniteltiin siten, että etusivulta on lyhyt matka kaikkiin olennaisiin sisältöihin.
– Sen sijaan, että oletamme ihmisen haluavan kuluttaa tiettyjä sisältöjä, hyvän käyttöliittymäsuunnittelun kautta annamme kävijälle mahdollisuuden löytää haluamansa helposti ja nopeasti, kertoo Knowitin Senior Designer Samuli Kemppi.
Sivustolla sovellettiin Musiikkitalon olemassa olevaa graafista ilmettä.
– Musiikkitalon graafisen ilmeen tunnistettavia ja persoonallisia elementtejä oli aiemmin hyödynnetty oikeastaan aika vähän. Esimerkkinä voisi mainita kuosit, jotka toimme paremmin esille rytmittämään uutta sivustoa. Musiikki on värikästä ja monimuotoista, ja tämän ajatuksen halusimme myös Musiikkitalon uusille verkkosivuille graafisen ilmeen leikkisyyttä hyödyntäen, sanoo Kemppi.
Tapahtumakuvia ovat hyvin monenlaisia, eikä ne itsessään auta luomaan yhtenäistä visuaalista linjaa. Niinpä luomalla sivustolle vahva visuaalinen tausta, pystyimme sitomaan niitä yhteen ja tuomaan Musiikkitalon brändiä paremmin esille. Näin Musiikkitalon brändi on jokaisella tapahtumasivulla vahvasti esillä.

Toteutus
Julkaisualustaksi valittiin WordPress. Sivuston toteutus käynnistyi erittäin sujuvasti, vaikka koronavirusepidemia teki olosuhteista hankalat. Yhteistyö pysyi tiiviinä läpi projektin niin Musiikkitalon kehittäjien kanssa, jotka kehittivät Salesforce-puolta, kuin viestinnän ja markkinoinnin kanssa, jotka puolestaan kommentoivat visuaalisia ja toiminnallisia asioita. Samalla hiottiin Musiikkitalon sisäisiä prosesseja tapahtumien osalta uuteen uskoon ja paljon työtä tehtiin taustajärjestelmissä. Musiikkitalon ja Knowitin kehittäjät tekivät onnistuneesti yhteistyötä ja integraatiot saatiin toimimaan sujuvasti.
– Musiikkitalon väki on ammattitaitoista ja vastuualueet selvillä. Päätökset syntyivät mutkattomasti ja roolit olivat selkeät, kiittelee Knowitin projektipäällikkö Markus Karikivi.
Tapahtumakalenterin toimivuus kaikilla päätelaitteilla oli aivan keskeinen tavoite. Kalenterista tehtiin nopeasti selattava ja kokonaiskuvan hahmottamisesta tehtiin helppoa. Vanhalla sivustolla kokonaiskuvan ymmärtäminen tulevista tapahtumista ja itselle mieluisan konsertin löytäminen oli työlästä.
– Tilanne, jossa kävijä miettii menevänsä konserttiin ja haluaisi tietää mitä on tulossa, ei onnistunut, koska kokonaiskuvaa ei saanut järkevästi näkyviin. Tämä oli ensisijaista korjata, Kemppi kertoo.
Nyt tapahtumia voi luokitella tyypin mukaan ja niistä voidaan tehdä myös nostoja verkkosivuille. Tapahtumakalenterin haluttiin olevan inspiroiva. Uusi julkaisujärjestelmä mahdollistaa helposti myös sisäisten mainospaikkojen luonnin etusivulle.
Hakukriteereitä luodessa nojauduttiin asiakastutkimuksiin, joita Musiikkitalo on tehnyt vuosien varrella. Selvittiin millaisilla kriteereillä asiakkaat haluavat hakea tapahtumia.
– Klassisen musiikin kuluttajat ja viihdemusiikin kuuntelijat ovat vähän omat porukkansa. Halusimme ratkaista, miten he löytävät helposti itseään kiinnostavat tapahtumat kalenterista, Paaso kertoo
Tapahtumien suodattaminen palvelee käyttäjiä monella eri tavalla. Tapahtumia voi hakea monella eri tasolla, kuten tyylin, valitun ajanjakson tai järjestäjän mukaan. Näin pystytään palvelemaan monia eri kohderyhmiä ja verkkovierailija saa näkyviin juuri haluamansa tiedon.
Lisäksi tapahtumasivulta voi hoitaa muita asioita tapahtumaan liittyviä asioita, kuten väliaikatarjoilujen tilaamisen sekä muut ylimääräiset palvelut.
Saapuminen-osiosta onnistuttiin tekemään helposti ja nopeasti selattava haitari-sisältöelementin avulla.
– Vaikka periaatteessa sivuilla on paljon sisältöä, siitä ei ole juuri mitään näkyvissä, paitsi otsikot. Plussaa klikkaamalla voi lukea sen osion, joka itseä kiinnostaa. Osio on todella käyttäjäystävällinen ja toteuttaa meidän ajatustamme mobiilikäytettävyydestä ja kompaktista asioiden esittämistavasta, Paaso sanoo.
Elementit toimivat myös mobiilissa erinomaisesti.
Olemme todella tyytyväisiä lopputulokseen. Erityisesti siihen ajatukseen, etteivät verkkosivut ole joku juttu, joka valmistuu ja sitten unohtuu. Uusi sivusto on todella helposti päivitettävissä ja muokattavissa.
Juha Paaso, Myynti- ja markkinointipäällikkö
Musiikkitalo

Lopputulos
Lokakuussa 2020 julkaistu sivusto on ehtinyt saada talon sisältä paljon positiivista palautetta. Sivustolle asetetut tavoitteet saavutettiin hyvin. Tapahtumakalenteri ja sivusto ovat kokonaisuudessaan erittäin visuaalisia ja henkivät Musiikkitalon elämyksellisyyttä.
Karikivi kiittelee Musiikkitalon ammattitaitoista porukkaa, jolta löytyi ymmärrystä niin teknologian, kuin visuaalisuuden ja brändin päälle.
– Meillä on monipuolinen kokemus kulttuurialan toimijoiden kanssa tehdyistä projekteista. On erittäin kiitollista tehdä töitä toimijalle, jolla on vahva visuaalinen identiteetti, jota pääsee rohkeasti soveltamaan. Kulttuurialalla ollaan myös usein poikkeuksellisen avoimia ottamaan vastaan rohkeita visuaalisia ideoita. Ja toki odotusarvona heillä on myös korkea taso visuaalisuuden ja käyttökokemuksen osalta.
Juha Paaso on erittäin tyytyväinen uuteen sivustoon.
– Me olemme hirveän tyytyväisiä lopputulokseen joka suhteessa. Erityisesti siihen ajatukseen, että nettisivut eivät ole joku juttu, joka valmistuu ja sitten unohdetaan. Uskon, että olemme onnistuneet saamaan sellaisen systeemin, joka on tosi helposti päivitettävissä ja muokattavissa. Sivusto on modulaarinen ja niin helposti päivitettävissä, että emme tarvitse välttämättä siihen minkäänlaista ulkopuolista koodausapua, vaikka haluaisimmekin joskus myllätä sivua ja tehdä isojakin muutoksia.
Sivuston suunnitellut Samuli Kemppi saa Paasolta kiitosta.
– Samulin kädenjälki näkyy sivuilla hienosti. Olemme todella tyytyväisiä visuaalisuuteen ja käytettävyyteen. Samaa ilmettä on otettu käyttöön myös nettisivujen ulkopuolelle, kuten uutiskirjeeseen ja pikkuhiljaa laajennamme sitä myös meidän muihin digitaalisiin sisältöihin.
musiikkitalo.fi


Susanna Salomaa
Business Unit Director
Knowit Experience